
This page provides various options related to the drawing and the control for the force display on the animation state on the Working Window.

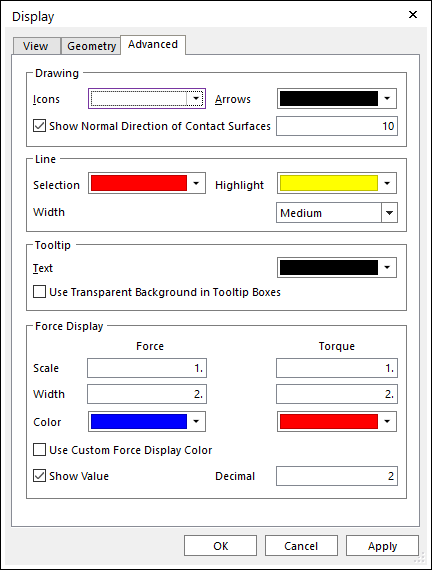
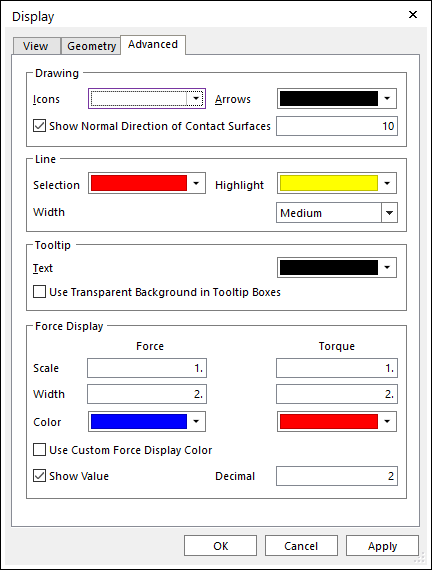
Figure 1 Display dialog box [Advanced]
•Drawing
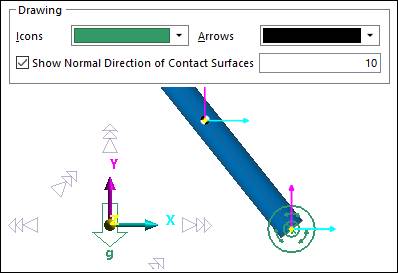
•Icons: Selects the icon color on Working Window. In addition, the gravity icon color is set by this option.
![]()

Figure 2 Changing the icons color
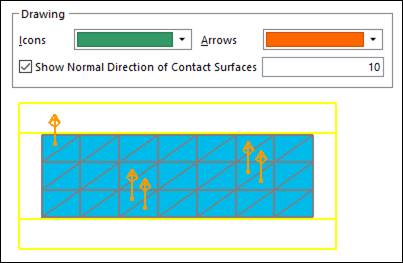
•Arrows: Selects the allow color which is applied for the Normal Direction color of the contact elements.
![]()

Figure 3 Changing the Arrows color
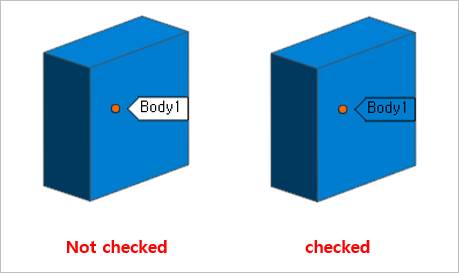
•Show Normal Direction of Contact Surfaces
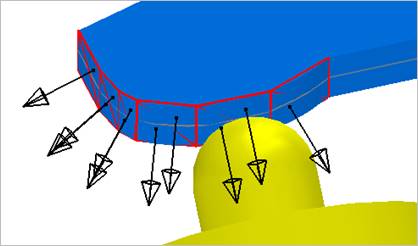
o If this option is checked, it shows the arrow icon which indicates the normal direction of the contact surface while the Contact property page is opened. (The default is checked, and the number of arrows is 10.)
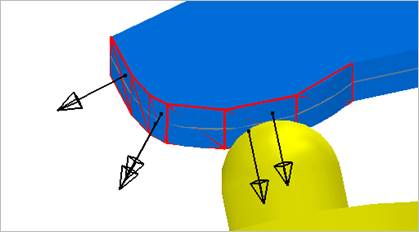
o The user can change the limitation of the maximum number of arrow icons.

Figure 4 Arrow icons as 10

Figure 5 Arrow icons as 5
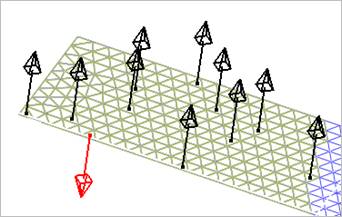
o In specific case of an FFlex body, the other Up/Down direction can display as the red arrow which is additional one beyond the user-defined number because of the incorrect node sequence of an element.

Figure 6 Displaying the other Up/Down direction
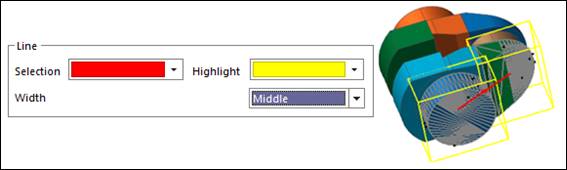
•Line
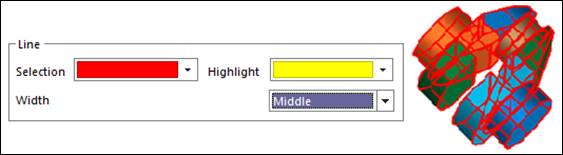
•Selection: Sets the color of selected entities in Working Window.

Figure 7 Selected entity’s color
•Highlight: Sets the highlight color of selected entities when creating an entity in Working Window

Figure 8 Highlight entity’s color
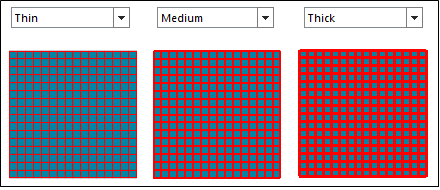
•Width: Sets the highlight line width of selected entities in Working Window

Figure 9 Line’s Width
•Tooltip
•Text: Selects the text color of tooltip on the Working Window.
•Use Transparent Background in Tooltip Boxes
o If this option is checked, the background of tooltip box becomes transparent.
o If this option is not checked, the background of tooltip shows as the white color. (The default option is unchecked.)

Figure 10 Background of tooltip box
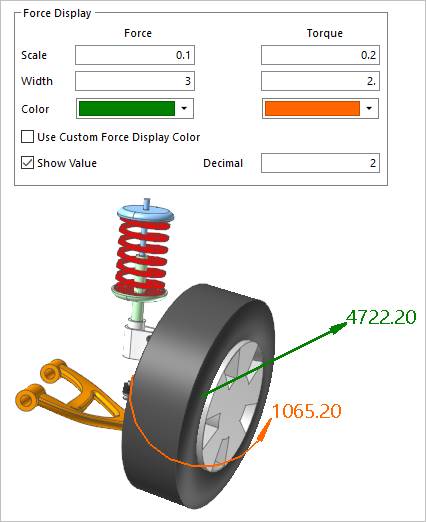
•Force Display: Defines the properties of Force display during playing an animation. This function also is supported in Force Display Setting in the Animation Control group of the Analysis tab. It is useful for the user to change the values easily during playing an animation. For more information, click here.
•Scale: Sets the scale in the Force/Torque display.
•Width: Sets the width (in pixels) of the line segments used in the Force/Torque display.
•Color: Changes the color in the Force/Torque display.
•Use Custom Force Display Color: If this option is checked, the user can set the color of Force/Torque for each entity individually.
•Show Value: If this option is checked, the value of force or torque will be displayed with arrow. (Tip: If the user changes the Display Font Size in View tab of Display dialog, the size of Force/Torque value is changed.)
•Decimal: Decimal of displayed value of force or torque.

Figure 11 Example of Force/Torque Display